事件循环
游览器进程主要有:
- 游览器进程: 主要负责界面显示,子进程管理等。游览器进程内部会启动多个线程处理不同的任务
- 网络进程: 负责加载网络资源,网络进程内部会启动多个线程来处理不同的网络任务
- 渲染进程: 渲染进程启动后会启动一个渲染主进程,主进程负责执行 HMTL、CSS、JS 代码
渲染主线程如何工作的?
渲染线程是游览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行定时器的回调函数
- .....
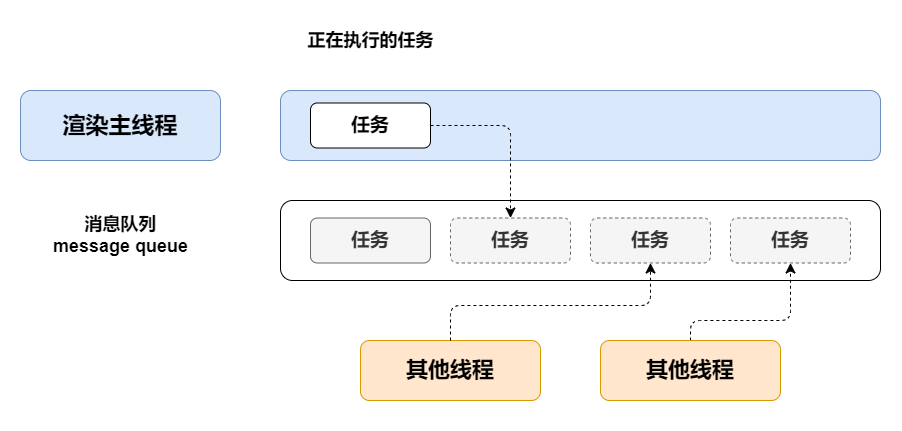
游览器采用排队的方式来执行这些任务,可以让每一个任务依次执行,持续的进行下去,整个过程被称之为事件循环

- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在,如果有,就取出第一个任务执行,执行完一个后进入下一次循环,如果没有,则进入休眠状态
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务,新任务会加到消息队列的末尾,在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如
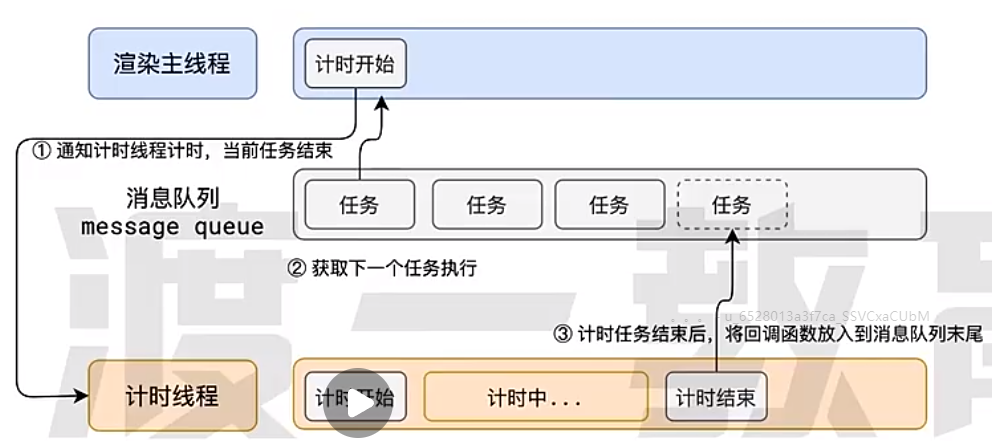
- 计时完成后需要执行的任务 --
setTimeout、setInterval - 网络通信完成后需要执行的任务 -
XHR、Fetch - 用户操作后需要执行的任务 --
addEventListener
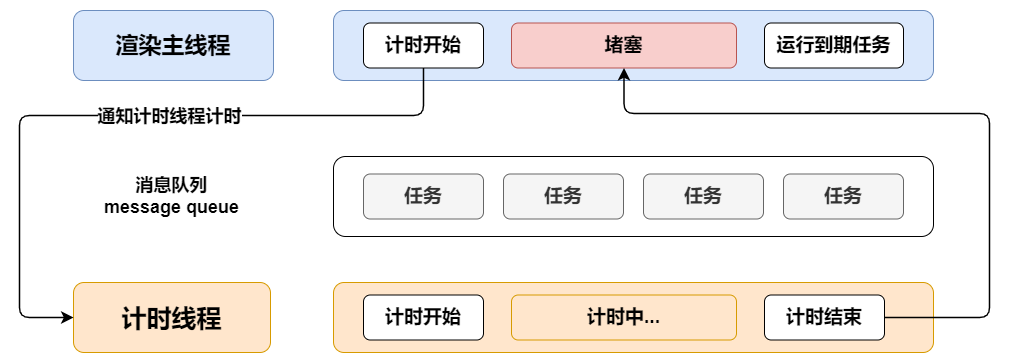
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于下阻塞,的状态,从而导致浏览器卡死

渲染主线程承担着极其重要的工作,无论如何都不能堵塞!
因此,游览器选择异步来解决这个问题

JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。“在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS 为何会阻碍渲染?
html
<h1>Hello World</h1>
<button>change</button>
<script>
var h1 = document.querySelector('h1')
var btn = document.querySelector('button')
// 死循环指定时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration){}
}
btn.onclick = function () {
h1.textContent = '你好 世界';
delay(3000)
}
</script>任务有优先级吗
任务没有优先级,在消息队列中先进线出,但消息队列是有优先级的
更加W3C的最新解释
- 每个任务都有一个任务类型,同一类型的任务放在同一个队列中,不同类型的任务可以分属于不同的队列。在一次事件循环中,游览器可以根据实际情况从不同的队列中取出任务执行 -游览器必须先准备好一个微队列,微队列中的任务优先所有其他任务执行
在目前 chrome 的实现中,至少包括以下队列
- 延时队列:用于存放定时器到达后的回调任务,优先级 [中]
- 交互队列:用于存放用户操作后产生的事件出列任务,优先级 [高]
- 微队列:用户存放需要最快执行的任务,优先级 [极高]
添加任务到微队列的主要方式主要使用 Promise、MutationOberver
javascript
Promise().resolve().then(函数)